こんにちは。九州営業所の福山と申します。初めてのブログ更新です!
今回はfetchAPIを使って、OPEN TRIVIA DATABASEというクイズデータベースサイトからクイズデータを
取得し、ランダムに10問出題するという機能を作りました!
ちなみにこちらが使わせて頂いたクイズサイトです。
では早速本題へ(/・ω・)/
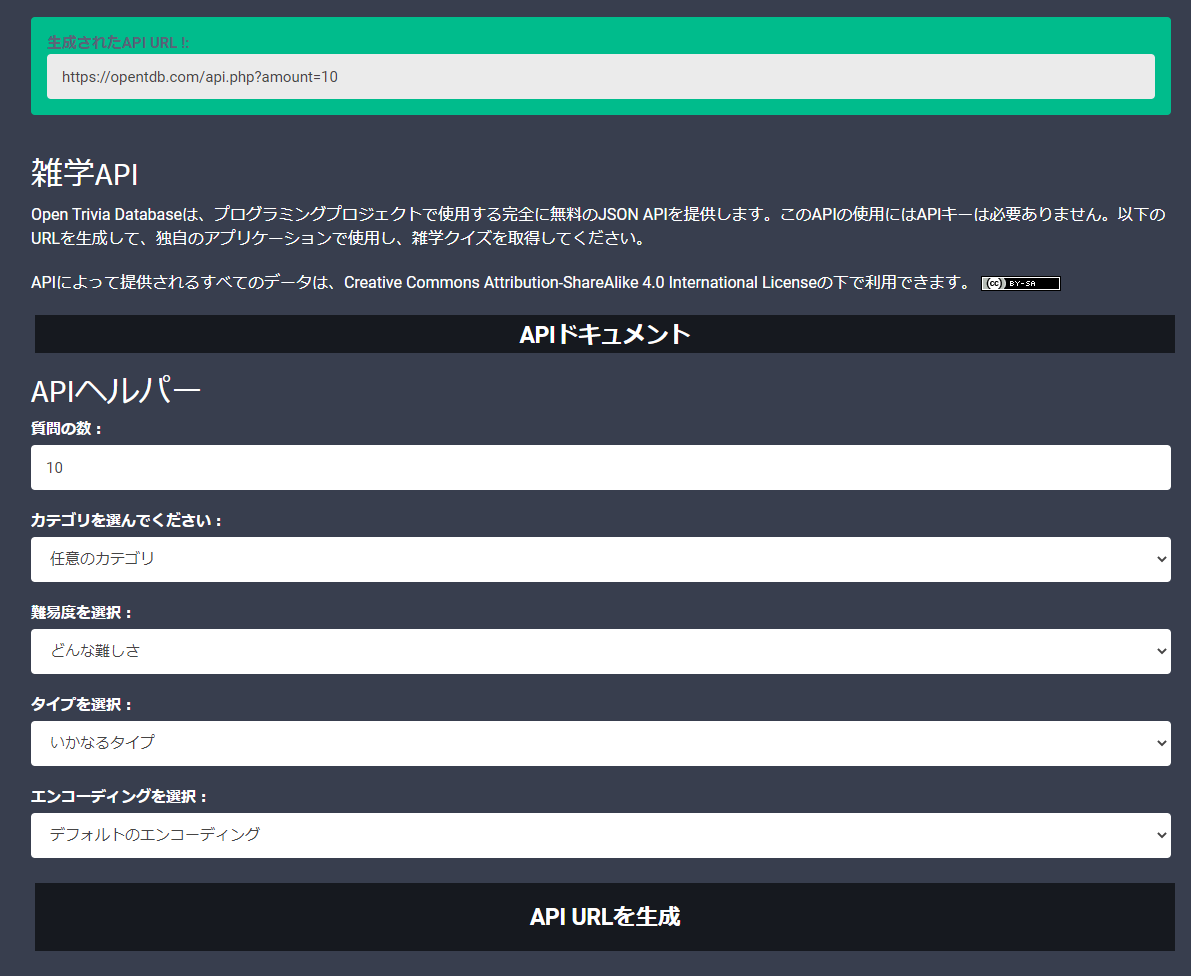
まずOPEN TRIVIA DATABASEでURLを発行します。

URL発行時点で色々な設定ができるという親切設計...素晴らしいですね(゜Д゜😉
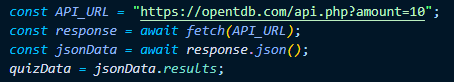
そしてこんな感じでデータを取得します。

ざっくり説明すると、
- URLを定数化
- fetchを使ってデータを取得
- 取得したデータからテキストを抽出
- 抽出したテキストを変数(文字列)に格納
といった流れです(^^)/
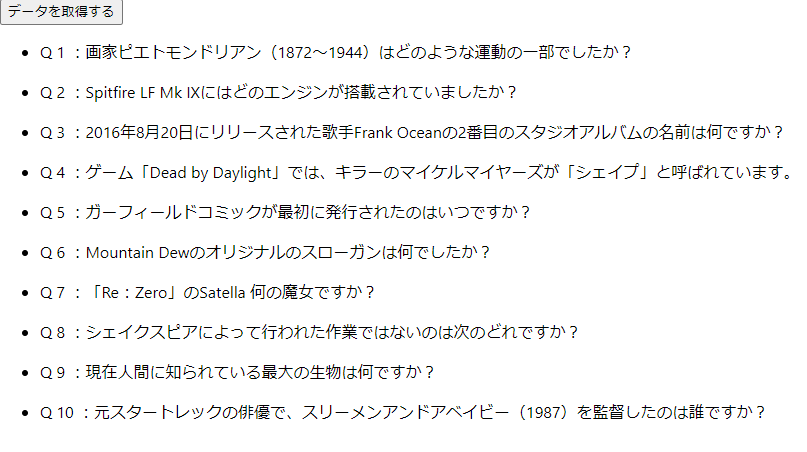
後は画面に表示させてあげるだけで...
\じゃじゃ〜ん/

クイズです!
ボタンを押す度に問題が変わるので何度でも遊べます(^^♪
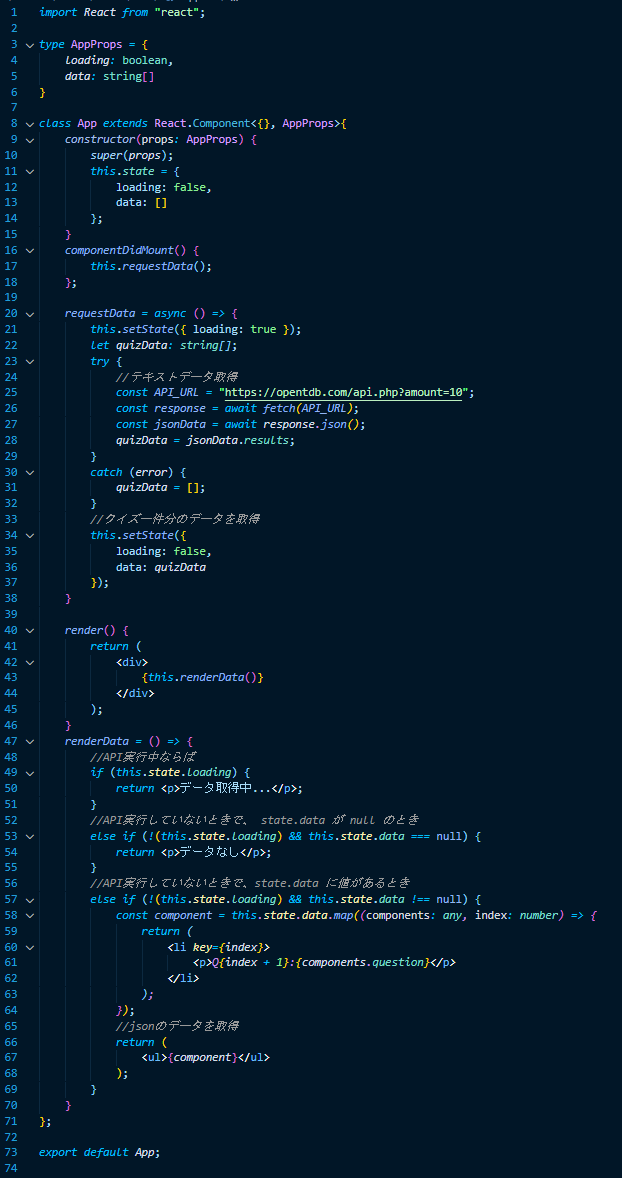
最後に、これがコードの全体像です。
JavascriptではなくTypescriptで作りました。

クイズAPI以外にも色々なAPIがあるので、どんなAPIがあるか調べるだけでも楽しいですよ♪
それでは(^^)/~~~