こんにちは。初めてスタッフブログの更新を行う九州営業所の片渕です!
仕事をしていくなかで私はこう思いました。
「今日やるべきことがたくさんあって、忘れないように記録しておきたい・・・」
「そうだ・・!Todoリストを作ろう!」と。
まぁ、朝書いたメールを確認すればいいだけの話なんですけど(笑)
世の中便利なアプリが溢れているなか、なぜ手作りをするかというと
ロマンがあるからです!
ということで今回は、HTMLとCSSとJavaScriptを用いて「Todoリスト」
を作りました!!
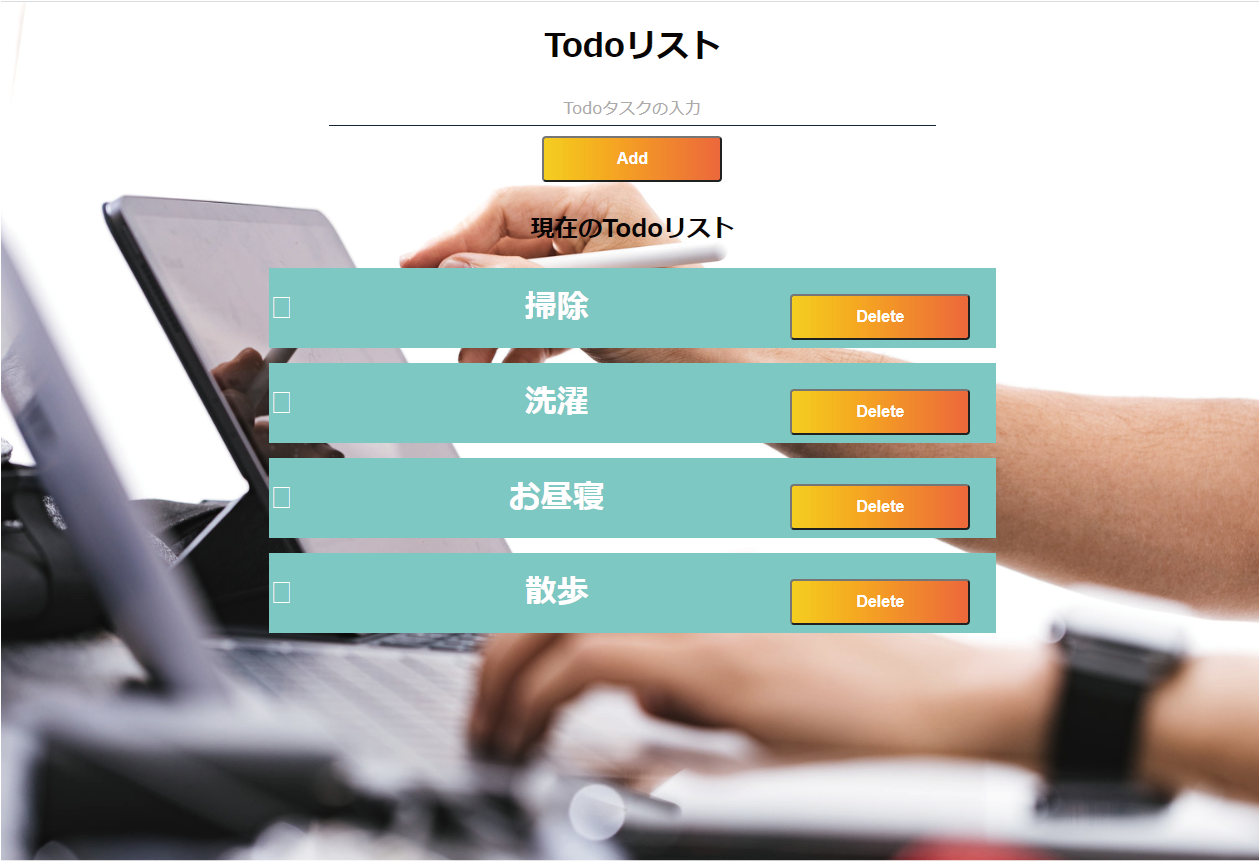
それがこちら!!

制作時間はだいたい1時間半くらいかかりました(-_-;)
デザインセンスが心配になる出来栄えです。(;’∀’)
機能はと言うと・・・
タスクバーのところに文字を入力して「Add」ボタンを押すと下にタスクが追加され、
「Delete」ボタンを押すとリストから消去される仕組みです。
えっ、、、機能がショボいって・・・?
シンプルイズベストです★
これでタスク管理はバッチリ?・・・ですね!(笑)
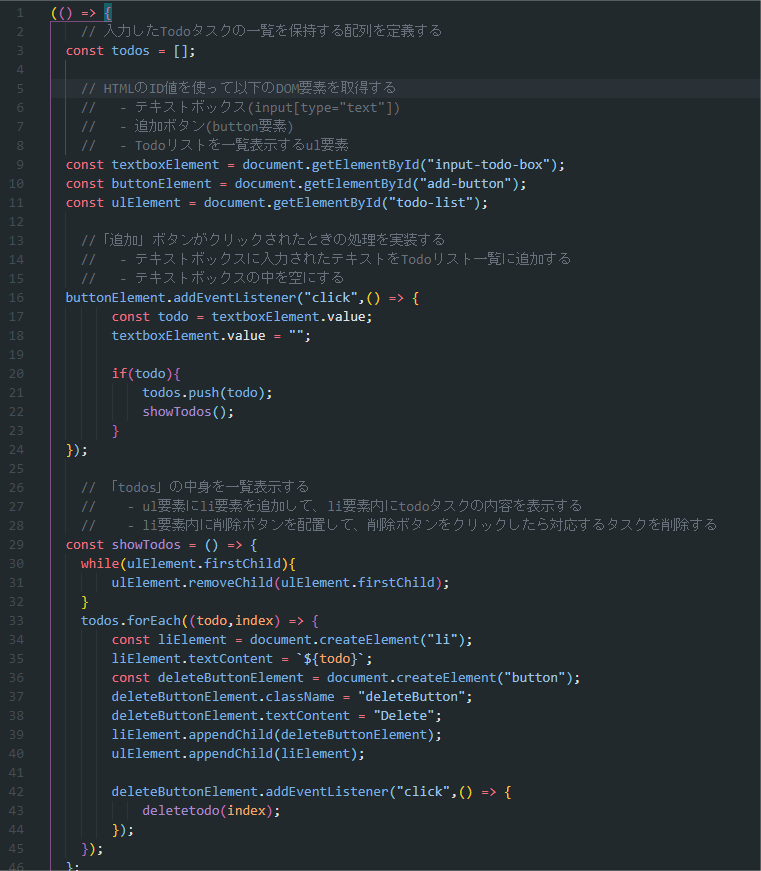
それではソースコードをざっくりと見ていきます。

まず、9行目のdocument.getElementByIdでHTMLの入力欄、Addボタン、リストを取得し、変数に保持します。
その次に16行目のaddEventListenerでAddボタンをクリックすると入力欄に入力した文字を17行目の変数todo
に保持させます。
ちなみに何も入力せずにAddボタンを押すと20行目のif文によってリストに追加されないようになっています。
If文の条件をくぐり抜けるとshowTodosという関数に処理が移行します!この関数で、liというリストを作ったり
リストを消すDeleteボタンを生成する処理を行っています!
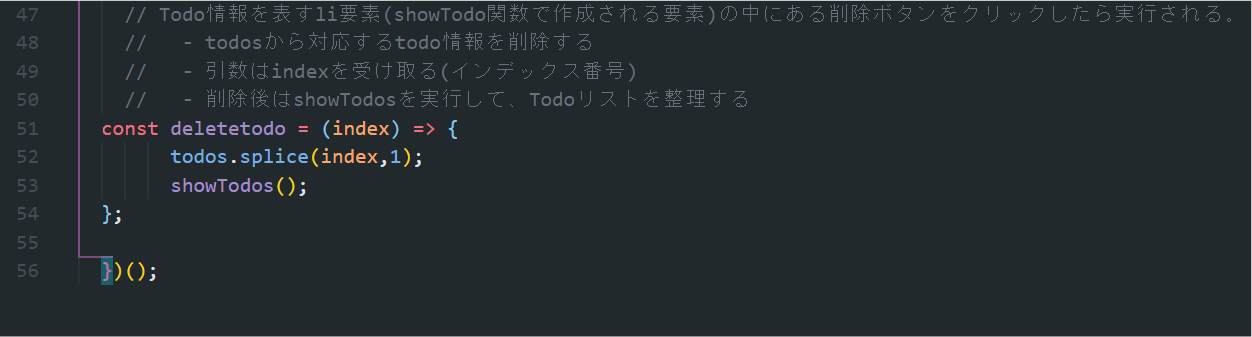
このDeleteボタンをクリックすると、deleteTodo関数で押した箇所のタスクを消去することができます!

ただ、いまの現状だとスペースだけでもリストに追加できたり同じタスクをいくつも追加することが
出来てしまいます!
暇があれば、機能やデザインを新しくしていこうと思います!
それでは★